Join GitHub today
GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together.
Sign upAdd Scaling Design for SigmaJS -- partially address Issue 130 #133
Conversation
This comment has been minimized.
This comment has been minimized.
|
I got an eslint error for sorttable on run, but did not know how to fix that, so I left it for now. |
This comment has been minimized.
This comment has been minimized.
codecov
bot
commented
Jun 5, 2018
•
Codecov Report
@@ Coverage Diff @@
## master #133 +/- ##
=======================================
Coverage 89.02% 89.02%
=======================================
Files 28 28
Lines 337 337
=======================================
Hits 300 300
Misses 37 37Continue to review full report at Codecov.
|
This comment has been minimized.
This comment has been minimized.
|
I'm not too comfortable merging this with only having a scale-up, and not the opposite. Can you do some more research there to figure out a solution? |
This comment has been minimized.
This comment has been minimized.
|
I'll give it a shot. The main issue is the stop-gap, which is necessary to avoid Inf values. Take for example, the case where the biggest node is size 100,000 and I scale up until (say) 10 values have size 100,000. When I scale down again, the values that are 100,000 will be treated as the same, when originally they were not. For the network I was working with, I did not see very much value in the scale down. It basically did the same thing, except it sized the smaller nodes more quickly. This could be different for graphs of larger size I imagine, but I'm not sure. Maybe instead of "scale up" we could use "spline." Another option is to give up on this all together as a neat idea, but not really that helpful in the end. |
This comment has been minimized.
This comment has been minimized.
|
Realized that I could try to make this happen using some form of state-like object like with ReactJS or a C struct so that "scale down" reverts to a previous state. Might be more trouble than it's worth though. |
This comment has been minimized.
This comment has been minimized.
|
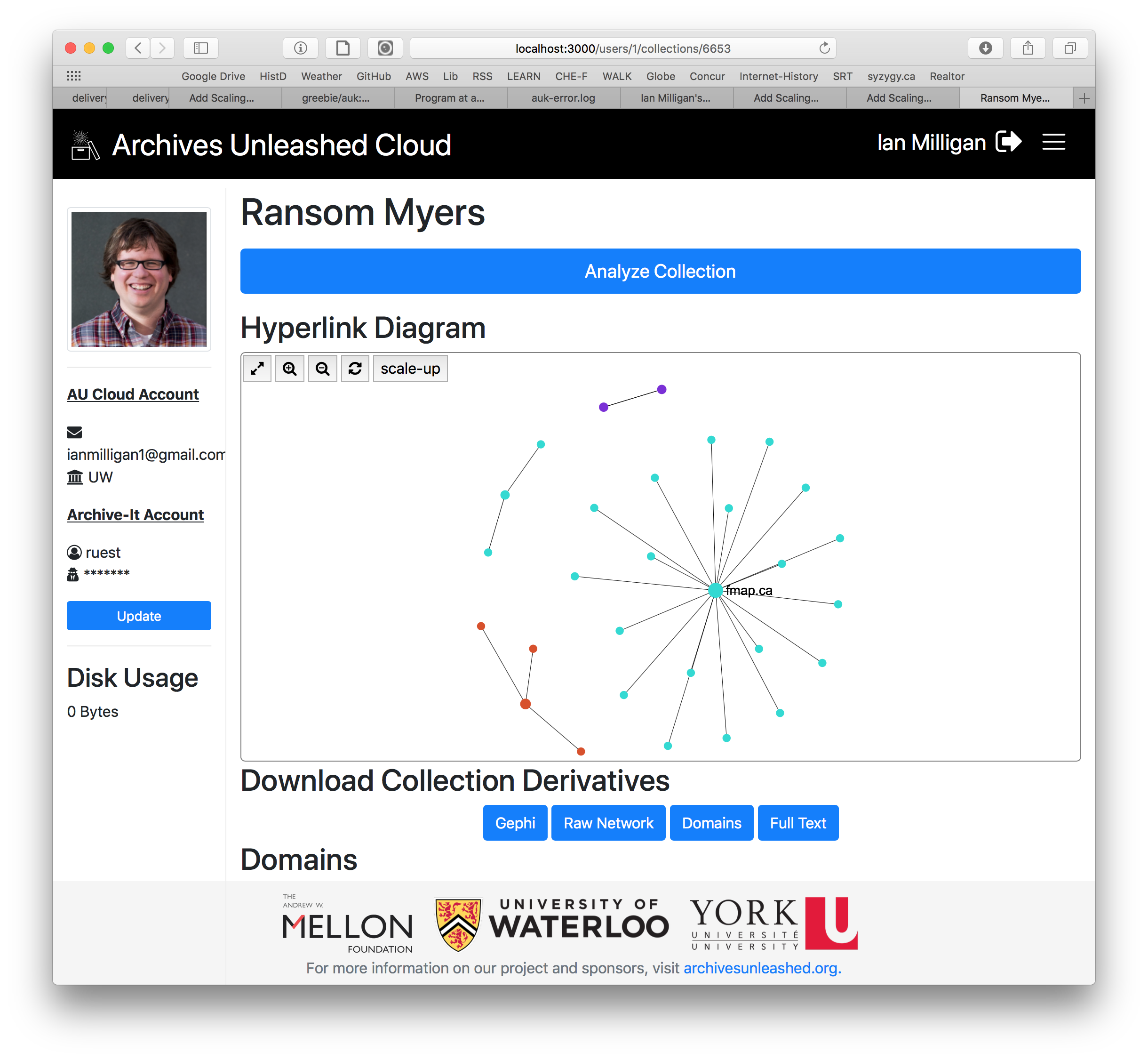
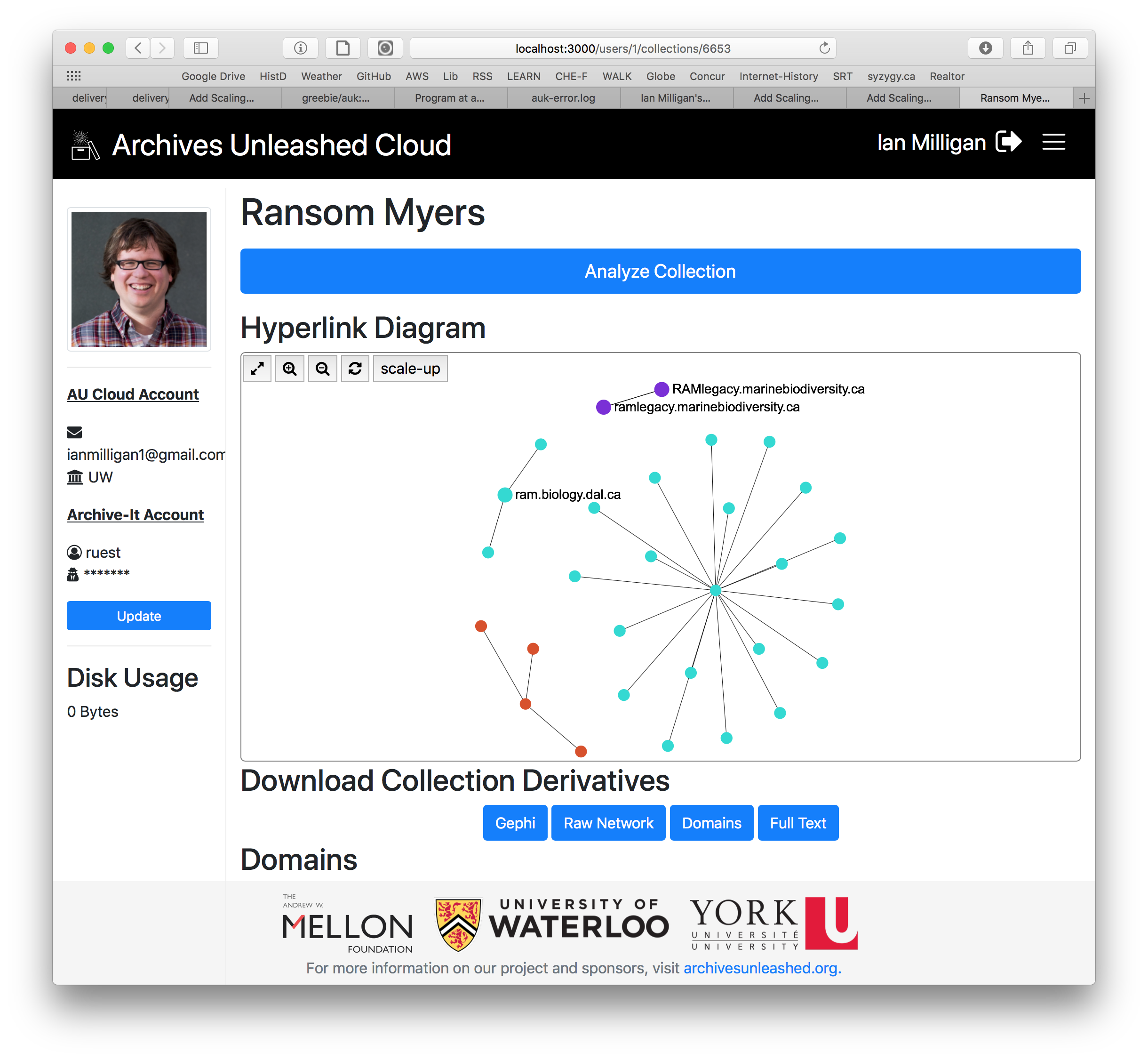
Agreed on A question. Here's a step in the 'scale-up,' where we lose the original label in favour of another one. What's going on here? Note that |
This comment has been minimized.
This comment has been minimized.
I think it's worth trying to get this implemented FWIW – you're pretty close and have a few ideas of how to potentially resolve this problem. |
This comment has been minimized.
This comment has been minimized.
|
Okay - if it's worth trying, then I'm willing to put in the time using some kind of state management. That'll take a bit of time to get set up. The reason why fmap got lost probably has to do with the fact that the other values overtook the max value when they were squared and then became the max value. I thought I plugged that bug up, but it looks like I didn't. |
This comment has been minimized.
This comment has been minimized.
Great, thanks Ryan – that sounds like a good approach to me.
|
Applied natural log & exp logic instead of previous.
This comment has been minimized.
This comment has been minimized.
|
I applied a different logic and got the scale up and down to work. |
This comment has been minimized.
This comment has been minimized.
|
|
This comment has been minimized.
This comment has been minimized.
|
For reference, the current format uses natural log transform or the current value if conducting the transform results in a non-finite value. Scale down uses x^e or the current value if the x^e is a non-finite value. |
|
Instead of "request changes" this should be "consider changes." ;) |
| var nodes = instance.graph.nodes(); | ||
| var max = Math.max(...nodes.map(x => x.size)); | ||
| nodes.forEach(x => { | ||
| if (isFinite(Math.log(x.size + 1))) { |
This comment has been minimized.
This comment has been minimized.
ianmilligan1
Jun 6, 2018
Member
I found the scaling up and down a bit too gradual - it was hard to notice anything was happening.
Changing the x.size +1 etc. values to + 2 makes it a more vivid change, and I think is still granular enough to be useful. But I'm also happy to be convinced about using +1.
This comment has been minimized.
This comment has been minimized.
|
What's the status of hover text on the buttons? I'm still noticing @ianmilligan1's issue with fmap appearing disappearing at different points of scale-up/down. |
This comment has been minimized.
This comment has been minimized.
|
I'll add the hover text. Just got excited about being able to add the scale down button. |
This comment has been minimized.
This comment has been minimized.
|
Going to try rounding to resolve the fmap error. |
This comment has been minimized.
This comment has been minimized.
|
Okay - rounding just made it worse. There's just no getting around the floating point problems here unfortunately. Here are the options for this:
The state management option is overkill for this feature and could cause even worse problems down the road. There's no guarantee that managing state will scale for larger graphs either. |
This comment has been minimized.
This comment has been minimized.
Let's have a think.. are there any collections that would benefit from a My vote would be for either one or two, and I see pros and cons for both. Having both is very good, but we'd have to be very clear about what it's doing and some of the downsides. But if people are mostly scaling up and then hitting down to just sort of serve as an undo, that might be ok. Having just scale up probably covers most but not all of the use cases, but it seems a bit unbalanced to have an up and not a down. |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
Yes. Let's have a sit on this for a week. It seems like I could be mistaken about the reversion, but I have to see why it's acting so wonky. The biggest problem is if people scale down super far and then scale up. Scaling up and then scaling down is not a problem. I could just do a scale up and once scaled, add the scale down button until it's back to normal and then remove the button? |
This comment has been minimized.
This comment has been minimized.
Thats' a very tempting option (or maybe have the scale down button greyed out or visibly inactive). |
This comment has been minimized.
This comment has been minimized.
machawk1
commented
Jun 6, 2018
|
Giving the user the ability to upscale the nodes is helpful. I would argue to being able to undo this is useful as well after upscaling, as it allows for examining the visualization at a glance without the visual "loudness" of large but easily clickable nodes. |
This comment has been minimized.
This comment has been minimized.
machawk1
commented
Jun 6, 2018
|
Also, I would recommend not adding new UI elements after a condition occurs. Make it present but greyed until it is activated by the user hitting the upscale button. |
This comment has been minimized.
This comment has been minimized.
|
OK. I think with discussion, @greebie, why don't you implement the scale up button (I'd recommend with a step of Sound good? |
This comment has been minimized.
This comment has been minimized.
|
Just pinging this - sounds like we have rough consensus on the path forward. Now that the graphpass stuff is merged, could you implement @greebie? |
This comment has been minimized.
This comment has been minimized.
|
Yes, I intend to implement the changes. I think I need the weekend to figure out how to manage state changes without overcomplicating things. |
Set state management for up and down.
This comment has been minimized.
This comment has been minimized.
|
I think I have this fixed now. I established a basic increment/decrement state apparatus here. If we start wanting more, I suggest we move to Redux or a more comprehensive state management library. |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
Yeah - found a small discrepancy as the screen went from full to normal etc. I think I fixed that now. |
|
Just based on exploring with with @SamFritz yesterday - the tooltips popped out at me. |
| <span class="fa fa-level-up"></span> | ||
| </button> | ||
| <button type="button" id="modal-scale-down" class="scale-down" data-toggle="tooltip" title="Transform node sizes using log transform." disabled> | ||
| <span class="fa fa-level-down"></span> |
This comment has been minimized.
This comment has been minimized.
ianmilligan1
Jun 20, 2018
Member
Was looking at these with @SamFritz yesterday.
"Transform node sizes by the power of e." is probably not going to mean much to a lay user. Is it possible to just use more straightforward language ("increase node size") and ("decrease node size") and then maybe connect with Sam and give her some suggested language to describe these in the AUK docs?
| <span class="fa fa-refresh"></span> | ||
| </button> | ||
| <button type="button" id="scale-up" class="scale-up" data-toggle="tooltip" data-placement="top" title="Transform node sizes by the power of e."> | ||
| <span class="fa fa-level-up"></span> |


greebie commentedJun 5, 2018
The title of this pull-request should be a brief description of what the pull-request fixes/improves/changes. Ideally 50 characters or less.
GitHub issue(s):
#130
What does this Pull Request do?
How should this be tested?
Spin up an instance with an account and use the "scale up" feature. What should happen is that the next-to-largest nodes will get larger and therefore start to show labels.
Switching back-and-forth from fullscreen should show the exact same graph.
Additional Notes:
The scale up checks whether each node is the same size as the largest node and if not, it squares the size value. Sigma takes care of the scaling and displaying.
I tried "scale down" using sqrt, but the max-value check means scale down does not restore back from scale up. I found that confusing, so just left "scale up" which can be restored to normal using refresh.
I'm sure there's a font-awesome icon for this feature instead of text, but I did not see it yet. Icon options for bootstrap 4 are here: https://fontawesome.bootstrapcheatsheets.com/
Interested parties
@ianmilligan1 @ruebot
Thanks in advance for your help with the Archives Unleashed Toolkit!