Join GitHub today
GitHub is home to over 28 million developers working together to host and review code, manage projects, and build software together.
Sign updata- attributes should be compliant w/ Robust Links spec #114
Comments
 phonedude
added
the
enhancement
label
phonedude
added
the
enhancement
label
Aug 2, 2018
added a commit
that referenced
this issue
Aug 6, 2018
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
shawnmjones
Aug 6, 2018
Collaborator
I have created a branch that uses data-versionurl, data-originalurl, and data-versiondate.
I am testing now.
In the robust links documentation, data-versiondate shows only dates, but no times. I've left my datetimes in RFC3339 format seeing as I have found no additional guidance.
|
I have created a branch that uses I am testing now. In the robust links documentation, |
 shawnmjones
self-assigned this
shawnmjones
self-assigned this
Aug 6, 2018
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
hvdsomp
Aug 6, 2018
hvdsomp
commented
Aug 6, 2018
|
It is totally OK to use datetimes. We will double check that our code that
consumes these attributes handles datetimes appropriately.
Herbert
…On Mon, Aug 6, 2018 at 10:00 AM, Shawn M. Jones ***@***.***> wrote:
I have created a branch that uses data-versionurl, data-originalurl, and
data-versiondate.
I am testing now.
In the robust links documentation, data-versiondate shows only dates, but
no times. I've left my datetimes in RFC3339 format
<https://tools.ietf.org/rfc/rfc3339.txt> seeing as I have found no
additional guidance.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#114 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ADojA67MCril0Sqj5wbKeuCl6uwKvGcyks5uOGgUgaJpZM4Vss49>
.
--
Herbert Van de Sompel
Digital Library Research & Prototyping
Los Alamos National Laboratory, Research Library
http://public.lanl.gov/herbertv/
http://orcid.org/0000-0002-0715-6126
==
|
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
phonedude
Aug 6, 2018
Member
yeah, I had not realized that all of our examples are only "date" and no "time". As @hvdsomp said, it's ok. This link in slide 31 shows datetime:
https://www.slideshare.net/hvdsomp/creating-pockets-of-persistence/31
And it's indirectly included via the constructs of:
meta itemprop="dateModified" ...
meta itemprop="datePublished"...
but we should probably have some more explicit examples.
|
yeah, I had not realized that all of our examples are only "date" and no "time". As @hvdsomp said, it's ok. This link in slide 31 shows datetime: https://www.slideshare.net/hvdsomp/creating-pockets-of-persistence/31 And it's indirectly included via the constructs of: meta itemprop="dateModified" ... but we should probably have some more explicit examples. |
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
shawnmjones
Aug 6, 2018
Collaborator
Cool. I'm glad I chose a compatible format as well. It's easier to parse than some alternatives.
For graceful degradation purposes, MementoEmbed places all data-* attributes into the blockquote tag. The JavaScript then builds the resulting HTML from these. If a user wants to use robustlinks.js, the links in the cards will not be decorated. I'm going to have the JavaScript apply the correct attributes to the anchor tags that it creates.
I will also provide a page in the documentation indicating that the cards are Robust Links ready.
|
Cool. I'm glad I chose a compatible format as well. It's easier to parse than some alternatives. For graceful degradation purposes, MementoEmbed places all I will also provide a page in the documentation indicating that the cards are Robust Links ready. |
added a commit
that referenced
this issue
Aug 6, 2018
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
shawnmjones
Aug 7, 2018
Collaborator
So I attempted to ensure that MementoEmbed cards work with RobustLinks. There are some caveats.
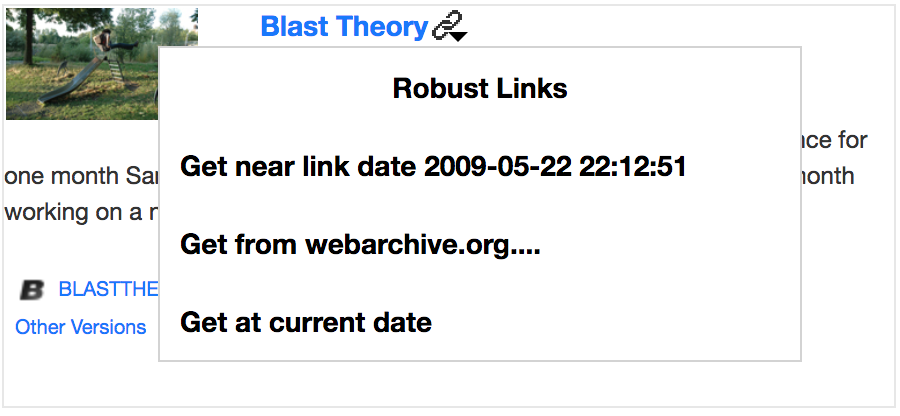
The dropdown buttons
As seen below, the dropdown buttons fill in.
In order for this to occur, robustlinks-min.js must be placed at the bottom of the page, to load after everything. This is contrary to the RobustLinks instructions which recommend placing it within the HEAD section. Placing it in the HEAD causes robustlinks-min.js to generate dropdowns for all links on the page before the embed is completely finished building. I am going to make this note in MementoEmbed's documentation. Other JavaScript libraries, including bootstrap, recommend placing their scripts at the bottom, so this is not unheard of. Once that is done, the dropdown links come in fine.
If the code for robustlinks-min.js were inside a function, MementoEmbed could call it when each card is rendered. This way it could still be placed in the HEAD element.
Outside of MementoEmbed, other sites endeavoring to use RobustLinks will likely have this problem. I suspect that any anchor tags built by JavaScript after robustlinks-min.js runs will not have the dropdowns.
Action for MementoEmbed: update the MementoEmbed documentation mentioning how an author would place the robustlinks-min.js reference toward the bottom of the page if they want to use both MementoEmbed and RobustLinks.
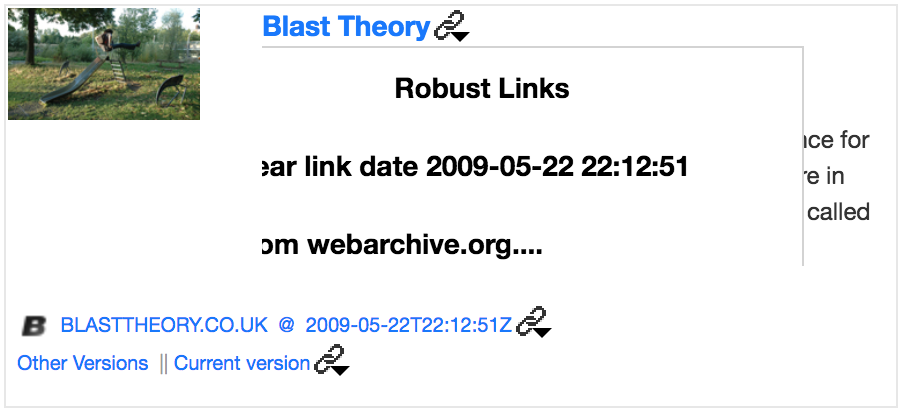
Dropdown for the URI-M link in the card title
As seen below, the link from the memento title does not render well.
I have seen this behavior with RobustLinks before when I have tried it in the past. Sometimes if a link is to the far right or left and the containing page has an insufficient margin, the RobustLinks dropdown renders off-page. I thought that might be the cause of the problem, but I was wrong. The culprit turned out to be the overflow: auto style attribute that I was using to keep the text and image separate. When I remove this CSS, the text flows under the image, but the problem goes away.
I will make this change to MementoEmbed. The overflow: auto, while producing a pleasing text/image separation, is also the source of some other issues involving collapsing margins. I'll have to see if I can manage the text/image separation a different way.
Action for MementoEmbed: Remove the overflow:auto from the style for the me-textright div part of the card.
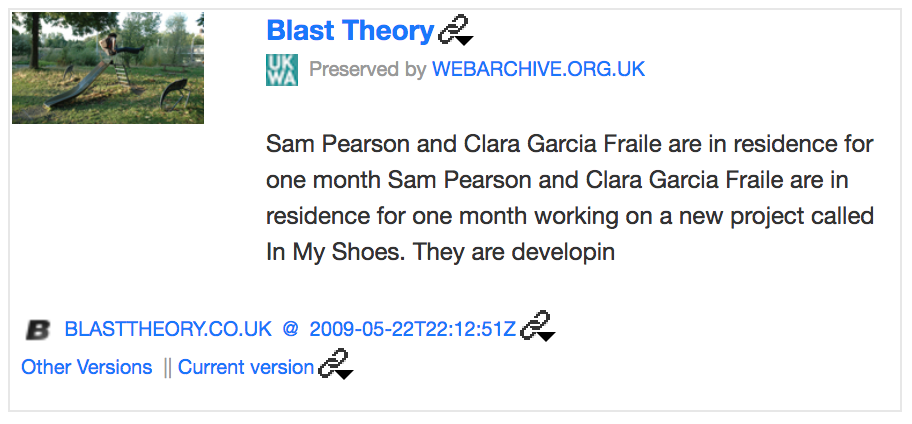
The Link from URI-M in the card footer
The links from the memento below all work fine, linking to the memento, the archive, and the live web resource . Note how the archive is listed as webarchive.org instead of webarchive.org.uk. I wasn't sure if this was truncation or an actual issue with RobustLinks, so I mention it here.
Action for MementoEmbed: None.
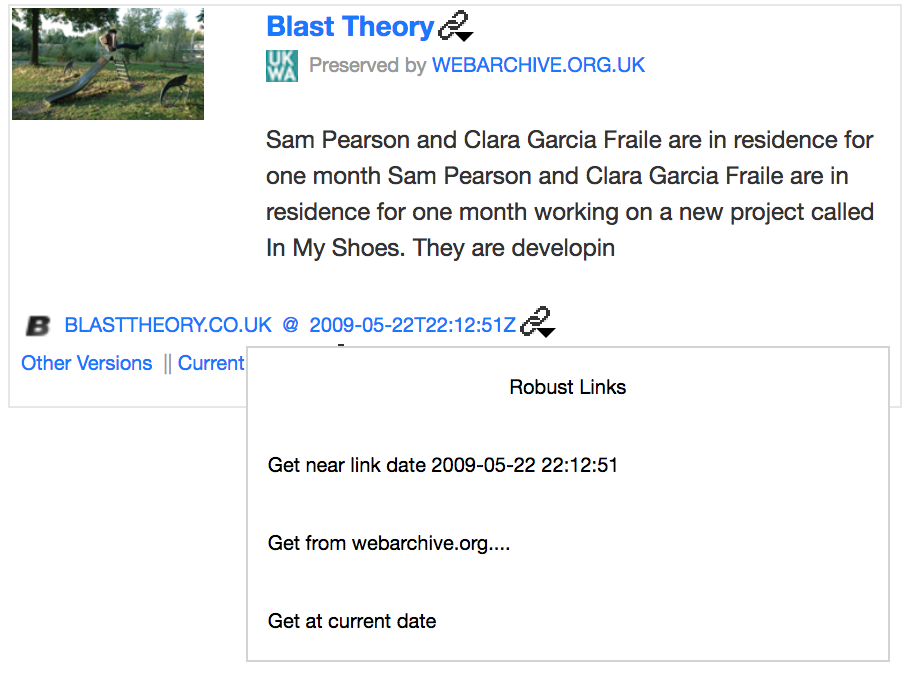
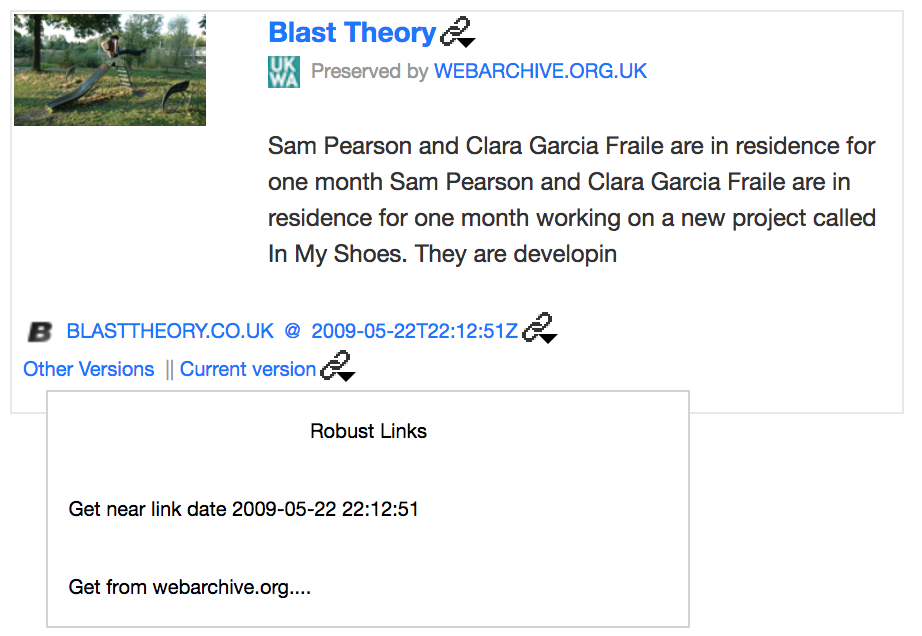
The Link from the URI-R in the card footer
The links from the original resource have some issues. The dropdown displays fine, but when I click Get near link date 2009-05-22 22:12:51, RobustLinks takes my browser to (This turned out to be a temporary issue with a TimeGate, it returns the correct memento now.)https://web.archive.org/web/20090526153508/http://www.blasttheory.co.uk/. The URI-M for the card is https://www.webarchive.org.uk/wayback/archive/20090522221251/http://blasttheory.co.uk/. I wonder if RobustLinks is not interpreting the datetime correctly.
Action for MementoEmbed: None.
Additional Comments
I've determine how a page author might use both MementoEmbed and RobustLinks. Note that the goal is to ensure both are compatible with each other should a web page author want to use both. To keep dependencies to a minimum, I am not including RobustLinks in MementoEmbed at this time.
MementoEmbed will need a few minor changes in CSS and documentation. I also believe I have uncovered an issue with RobustLinks' datetime handling. (This turned out to be a temporary issue with a TimeGate, it returns the correct memento now.)
|
So I attempted to ensure that MementoEmbed cards work with RobustLinks. There are some caveats. The dropdown buttonsAs seen below, the dropdown buttons fill in. In order for this to occur, If the code for Outside of MementoEmbed, other sites endeavoring to use RobustLinks will likely have this problem. I suspect that any anchor tags built by JavaScript after Action for MementoEmbed: update the MementoEmbed documentation mentioning how an author would place the Dropdown for the URI-M link in the card titleAs seen below, the link from the memento title does not render well. I have seen this behavior with RobustLinks before when I have tried it in the past. Sometimes if a link is to the far right or left and the containing page has an insufficient margin, the RobustLinks dropdown renders off-page. I thought that might be the cause of the problem, but I was wrong. The culprit turned out to be the I will make this change to MementoEmbed. The Action for MementoEmbed: Remove the The Link from URI-M in the card footerThe links from the memento below all work fine, linking to the memento, the archive, and the live web resource . Note how the archive is listed as Action for MementoEmbed: None. The Link from the URI-R in the card footerThe links from the original resource have some issues. Action for MementoEmbed: None. Additional CommentsI've determine how a page author might use both MementoEmbed and RobustLinks. Note that the goal is to ensure both are compatible with each other should a web page author want to use both. To keep dependencies to a minimum, I am not including RobustLinks in MementoEmbed at this time. MementoEmbed will need a few minor changes in CSS and documentation. |
added a commit
that referenced
this issue
Aug 7, 2018
added a commit
that referenced
this issue
Aug 7, 2018
added a commit
that referenced
this issue
Aug 7, 2018
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
phonedude
Aug 7, 2018
Member
so, we don't need the js and actions embedded in the card. we just need to:
s/data-urim/data-versionurl/g
and
s/data-urir/data-originalurl/g
and put "data-versiondate" in there somewhere (it's currently not listed in machine readable format anywhere).
the card itself is already surfacing both links -- RL is about bundling the additional metadata with the basic single "href".
|
so, we don't need the js and actions embedded in the card. we just need to: s/data-urim/data-versionurl/g the card itself is already surfacing both links -- RL is about bundling the additional metadata with the basic single "href". |
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
shawnmjones
Aug 7, 2018
Collaborator
All of that has been done. For additional measure, the data-* attributes have been added to all anchor tags as well.
|
All of that has been done. For additional measure, the |
This comment has been minimized.
Show comment
Hide comment
This comment has been minimized.
shawnmjones
Aug 15, 2018
Collaborator
I'm closing this as done. If an issue is encountered, I can address that as a separate ticket.
|
I'm closing this as done. If an issue is encountered, I can address that as a separate ticket. |





phonedude commentedAug 2, 2018
@hvdsomp pointed this out; I missed it initially.
where possible, the data-* attributes should align w/ the Robust Links spec: http://robustlinks.mementoweb.org/spec/
instead of data-urim and data-urir, RL uses data-versionurl and data-originalurl, respectively.
also, it doesn't look like there is an equivalent of data-versiondate in the snippet code? the Memento-datetime shows up in the anchor text, but not in a machine readable form.